解决uniapp中使用不了window对象问题(使用renderjs) |
您所在的位置:网站首页 › 小程序 renderjs › 解决uniapp中使用不了window对象问题(使用renderjs) |
解决uniapp中使用不了window对象问题(使用renderjs)
|
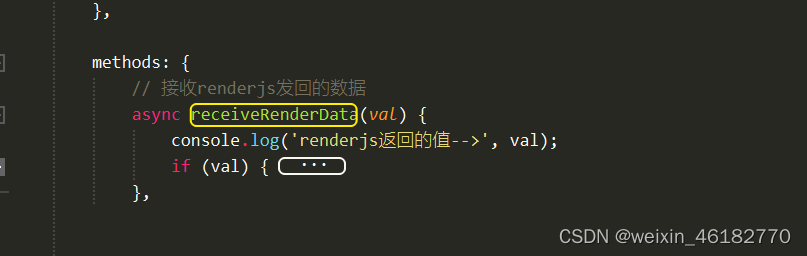
我上网搜索了一下renderjs主要解决的问题 renderjs 主要服务于APP,因为uni-app为vue+js+html进行编写,整个是h5的技术栈。而app上并没有document等基础对象。那么,涉及到这些的前端类库就无法使用,例如html2、canvas、canvas2、image。而要用这些怎么办,这是用就出现了renderjs这种视图层工具来进行渲染。 运行在视图层的js renderjs中 使用window对象监听message,当message监听到时调用emitData方法,在emitData方法中this.$ownerInstance.callMethod(‘receiveRenderData’, this.locationInfo) 触发receiveRenderData方法,并且传入this.locationInfo参数 原生uniapp层,接收renderjs发送过来的数据 2.在APP端renderjs层的data与原生层的data互不相干 |
【本文地址】
今日新闻 |
推荐新闻 |

 需要注意: 1.在renderjs层不能使用uni或其他框架的API,例如uni.request、uni.getlocation等等方法,需在原生层调用后触发监听将数据传入。
需要注意: 1.在renderjs层不能使用uni或其他框架的API,例如uni.request、uni.getlocation等等方法,需在原生层调用后触发监听将数据传入。